Wie können wir helfen?
Heatmaps: Scrolling
Scrolling-Heatmaps zeigen Ihnen, welche Bereiche einer Website bei Ihren Usern Aufmerksamkeit binden und welche nicht. Diese Funktion ist zur Evaluation von Content-Marketing Artikeln genauso geeignet wie zur Überarbeitung des UX einer Landing-Page.
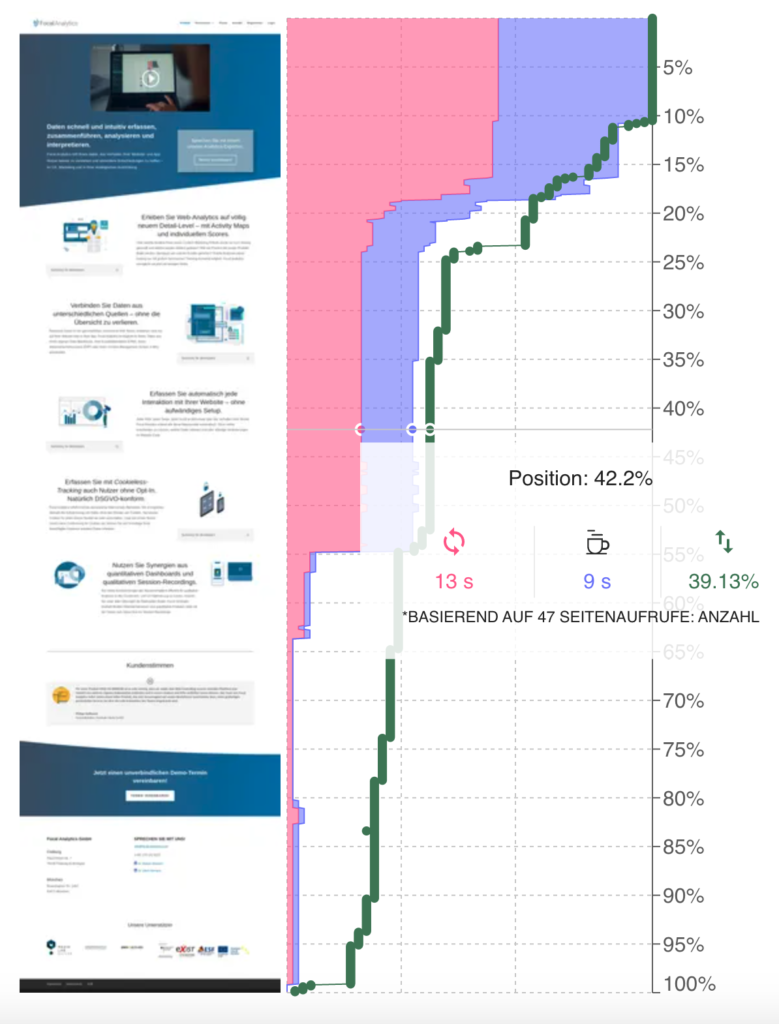
Wenn Sie eine Website zur Scroll-Analyse gewählt haben, sehen Sie auf der linken Seite einen Screenshot der gesamten Seite. Auf der rechten Seite sehen Sie die folgenden Informationen:
- Grün: Prozent der Nutzer, die zu dieser Stelle gescrollt haben.
Nur weil ein User an eine bestimmte Stelle gescrollt hat, heißt das aber noch nicht, dass dort auch Zeit verbracht wurde oder Aufmerksamkeit gebunden werden konnte. Daher dienen Ihnen die folgenden Informationen zur besseren Einschätzung, was an diesen Stellen wirklich passiert ist:
- Pink: Zeit, die Personen an dieser Stelle durchschnittlich verbracht haben, während sie noch aktiv waren (z.B. Mausbewegungen oder Scroll-Verhalten gezeigt haben)
- Flieder: Zeit, die Nutzer an dieser Stelle durchschnittlich verweilt haben